Aem Granite Ui Components

In this tutorial we will see what coral ui is and how to use coral ui in aem for building components in touch ui or classic ui.
Aem granite ui components. Before you read this article its is strongly recommended that you create the hero touch ui component by following the article listed here. It provides a set of out of the box ootb components that you can use to build consoles or component dialogs. Clone via https clone with git or checkout with svn using the repository s web address. Hi know this has been answered but nevertheless an alternate solution for a similar situation below.
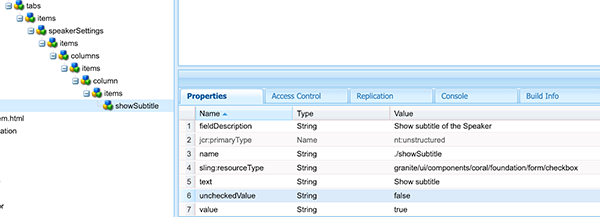
The submit value of the field when it is checked. Sharing snippets for frequently used granite ui components verified on aem 6 3. Radio checkbox multifield etc. With aem 5 6 adobe introduced a new touch optimized ui with responsive design for the author environment.
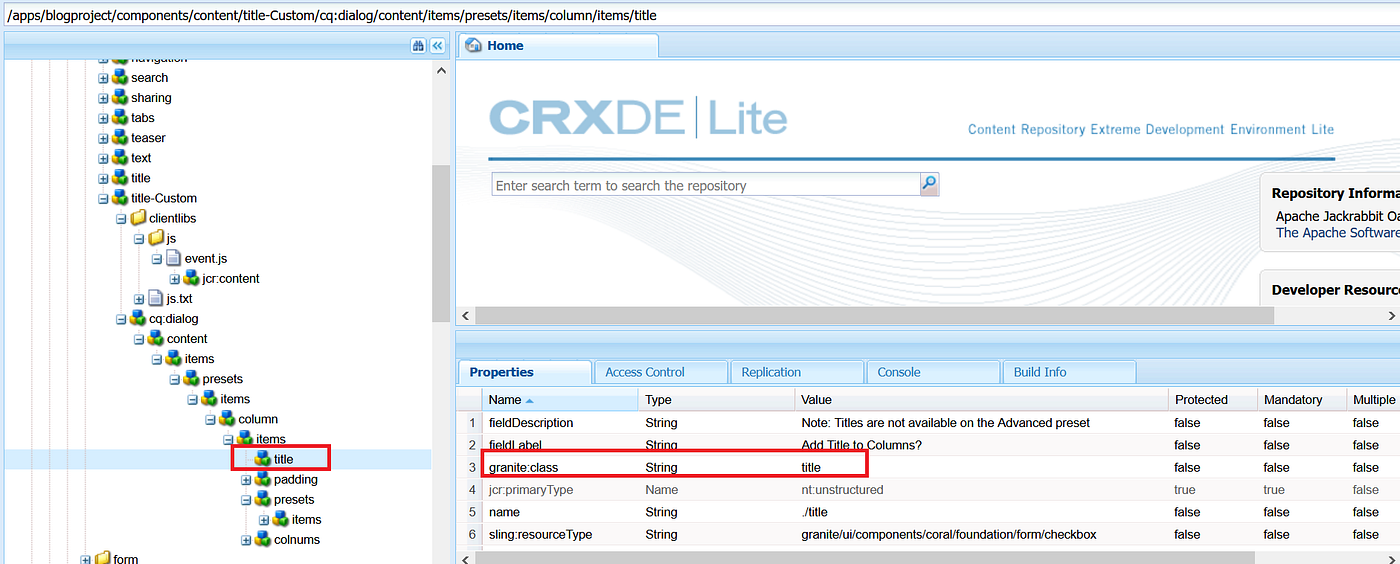
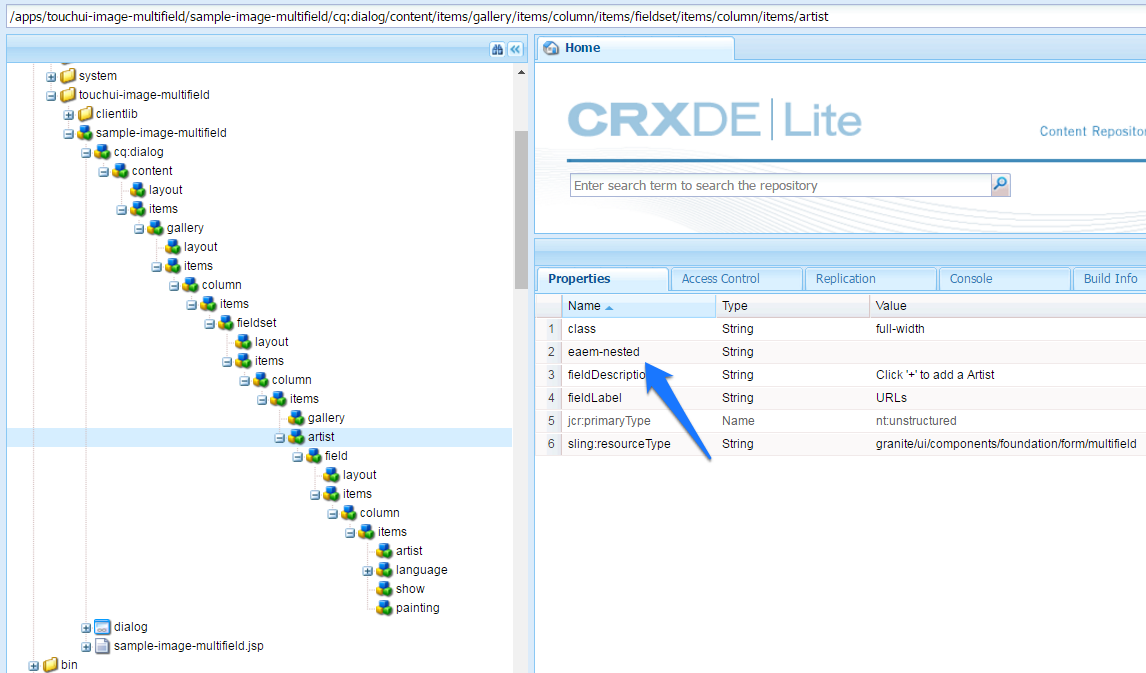
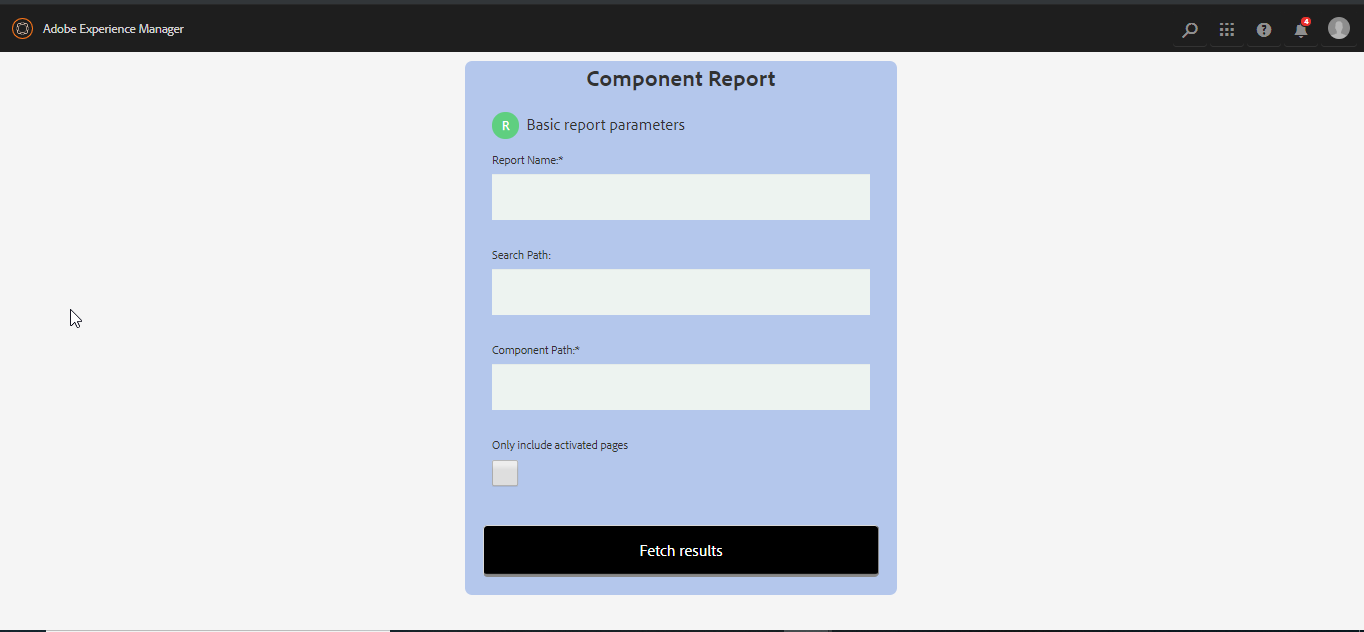
This quick reference includes the most used granite ui form components with plug and plays xml examples. After completing this tutorial you will have a clear understanding of relationship between granite granite ui and coral ui in aem. This guide covers how to build out your aem instance. This differs considerably from the original classic ui as it is designed to operate on both touch and desktop devices.
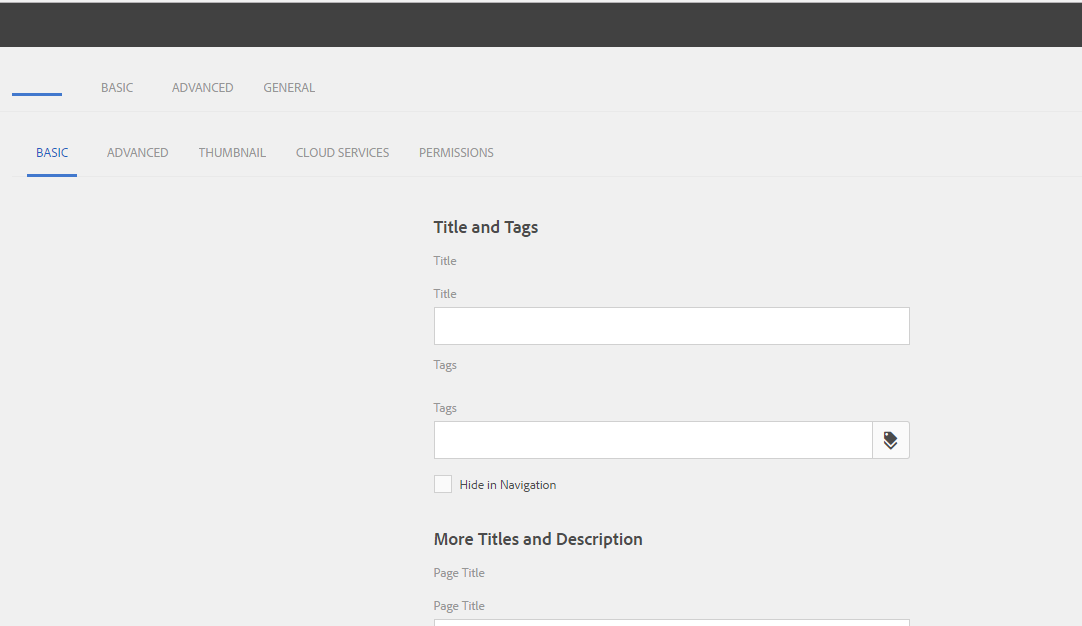
In adobe experience manager aem granite ui is the foundation ui framework to build touch enabled ui consoles and component dialogs. With aem 5 6 adobe introduced a new touch optimized ui with responsive design for the author environment. In this blog i want to talk about a small tech gem that a lot of aem developers are not aware of granite ui common attributes. Creating your first adobe experience manager touch ui component.
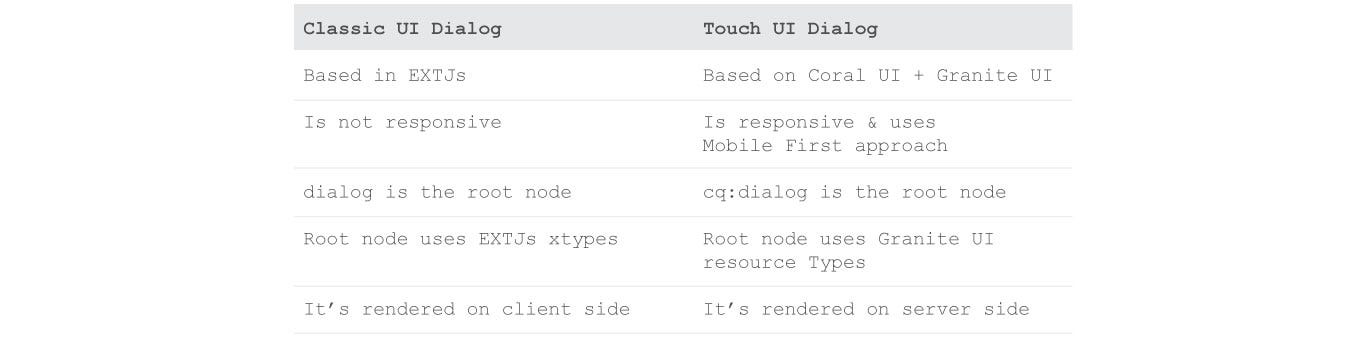
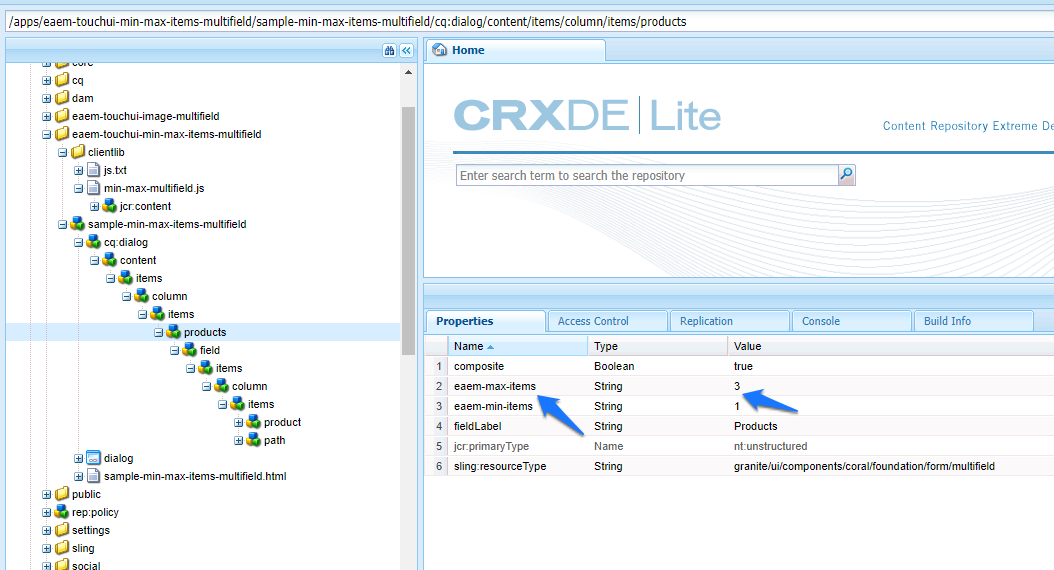
With aem 5 6 adobe introduced a new touch optimized ui with responsive design for the author environment. What are the advantages of using coral ui. There are few modifications to the way granite ui components are configured for coral 3 components. How to create component using coral ui.
This aem granite ui 1 0 form component s xml reference guide provides code snippets to help developers speed up their aem touch ui development.